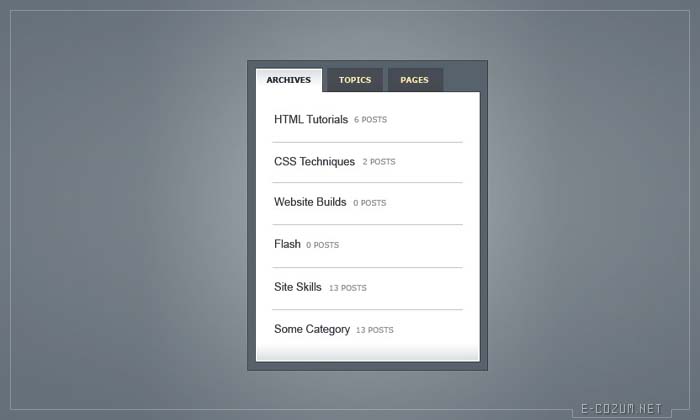
WordPress Sitemize Tab Box Yapalım

Javascript ve Css kullanarak html, asp veya php tabanlı sitelerimize rahatlıkla bu uygulamayı entegre edebiliriz. Ayrıca bu uygulama Ajax Tab bileşenleri ile çakışmadığı için entegresi oldukça kolay.
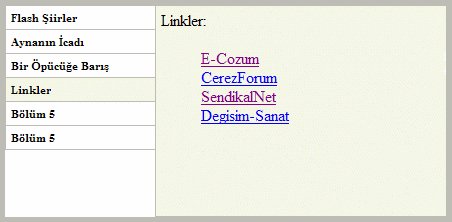
Bu uygulama ile sitenizin istediğiniz yerinde Son Yazılar, Son Yorumlar, Kategoriler vs göstermek için sayfa yenilemeye gerek kalmaz. Tamamen yardım amaçlı içerikte sunabilirsiniz. Örnek uygulamayı indirerek css kodlarında kolayca beğendiğiniz renkleri kullanabilirsiniz.
Şimdi bu uygulamayı WordPress tabanlı sitemizde kullandığımız temaya nasıl entegre edeceğimizi görelim:
- Alttaki linkten indirdiğiniz dosyanın içindeki menu.js adlı dosyayı tema klasörüne atın.
- Tema dizininde bulunan style.css dosyasını açıp şu satırları en sona ekleyin.
.tabbox { position: relative; top: 0; left: 0; width: 452px; height: 222px; border: 5px solid #bdbcb6; }
.baslik { text-align: center; margin:4px 20px 4px 15px; padding:2px; border: 1px solid #bdbcb6;}.tabbox h2 { position: relative; margin: 0; padding: 0; width: 150px; border: solid #bdbcb6; border-width: 1px 0 0 1px; z-index: 2; }
.tabbox .last h2 { border-bottom-width: 1px; }.tabbox h2 a { display: block; padding-left: 5px; margin: 0 1px 0 0; font-size: 11px; color: #000; text-decoration: none; }
.tabbox h2 a:hover { background: #D8D7CC; }.tabbox .tabpanel { position: absolute; top: 0; left: 150px; width: 290px; height: 211px; padding: 5px; background: #F4F3E8; border: 1px solid #bdbcb6; border-top: 1px solid #bdbcb6; z-index: 1; display: none; }
.tabbox .selected .tabpanel { display: block; overflow: auto; }
.tabbox .selected h2 a { background: #F4F3E8; margin: 0; cursor: default; }
- header.php dosyasında <head></head> satırları arasına alttaki satırı ekleyin. (Bu satırı isterseniz içirik girmek için girdiğiniz kodlardan önce de girebilirsiniz)
<script type=”text/javascript” src=”<?php bloginfo(‘stylesheet_directory’); ?>/menu.js”></script>
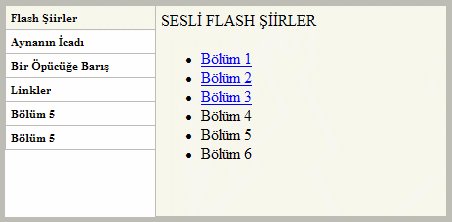
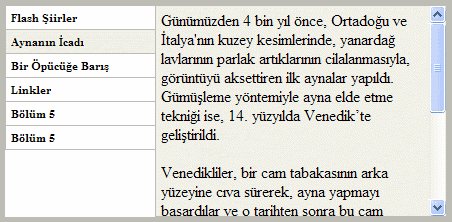
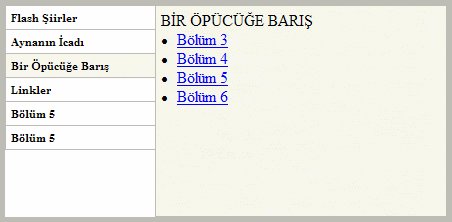
- Şimdi temanızda bu uygulamayı nerede kullanmak isterseniz (sidebar.php, index.php, footer.php) alttaki satırları girmemiz heterli.
<div class=”tabbox”>
<div class=”selected”>
<h2>
<a target="_blank" href=”#tab_bir” name=”tab_bir” onclick=”return changeTab(this)” onfocus=”return changeTab(this)”>
Bölüm 1</a>
</h2>
<div class=”tabpanel”>
Buraya içeriği girin.
</div>
</div>
<div>
<h2>
<a target="_blank" href=”#tab_iki” name=”tab_iki” onclick=”return changeTab(this)” onfocus=”return changeTab(this)”>
Bölüm2</a>
</h2>
<div class=”tabpanel”>
Buraya içeriği girin.
</div>
</div>
<div class=”last”>
<h2>
<a target="_blank" href=”#tab_alti” name=”tab_alti” onclick=”return changeTab(this)” onfocus=”return changeTab(this)”>
Bölüm 3</a>
</h2>
<div class=”tabpanel”>
Buraya içeriği girin
</div>
</div>
</div>
İlgili uygulamayı alttaki linten indirebilirsiniz.
| Tür |  sk/d/fdf3o5rsmvx9g sk/d/fdf3o5rsmvx9g |
| Boyut | 2,0 KiB |
| İndirme | 601 kez |
| Yükleme linki | Ajax Tab Box |





eklentiler için teşekkürler